[스파르타코딩] 크리스마스 코딩 및 스파르타코딩 후기
오랫만에 스파르타 코딩 포스트
스파르타 코딩에서 무료로 크리스마스 강좌가있다고해서 일단 신청해놨엇다.
저번에 추석때 에도 무료 강좌가잇었는데 그때는 못들었음.

처음 웹강의들었을떄는 유튜브 +notion+ Slack 이였는데 app강좌떄 부터 스파르타코딩온라인 웹페이지를 사용하는것같다.
개인적으로 굉장히 안좋아해.. app 강좌 동 몇개 안듣고 돈날림..


일단 무료강의 1일차 :

1일차
1. 인트로
2. HTML + CSS설명
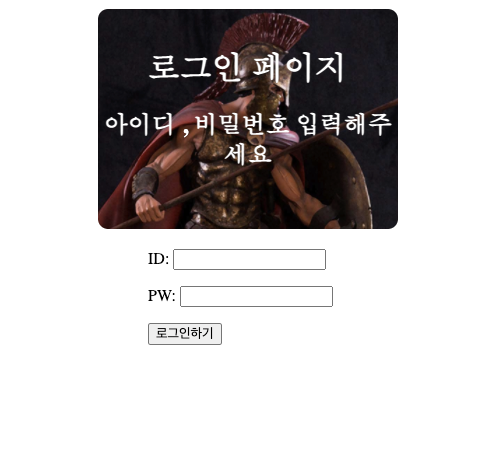
3. 간단한 로그인 페이지 만들기

<styleshee>
.myTitle {
color: red;
width: 300px;
height: 200px;
color: white;
text-align: center;
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-position: center;
border-radius: 10px;
padding-top: 20px;
}
.id {
margin: 20px 20px 20px 50px;
text-align: left;
}
.center {
width: 300px;
margin: auto;
margin-top: 20px;
}
<html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>로그인페이지</title>
<link rel="stylesheet" href="/login.css" />
</head>
<body>
<div class="center">
<div class="myTitle">
<h1>로그인 페이지</h1>
<h2>아이디 , 비밀번호 입력해주세요</h2>
</div>
<div class="id">
<p>ID: <input type="text" /></p>
<p>PW: <input type="text" /></p>
<button>로그인하기</button>
</div>
</div>
</body>
</html>
4.
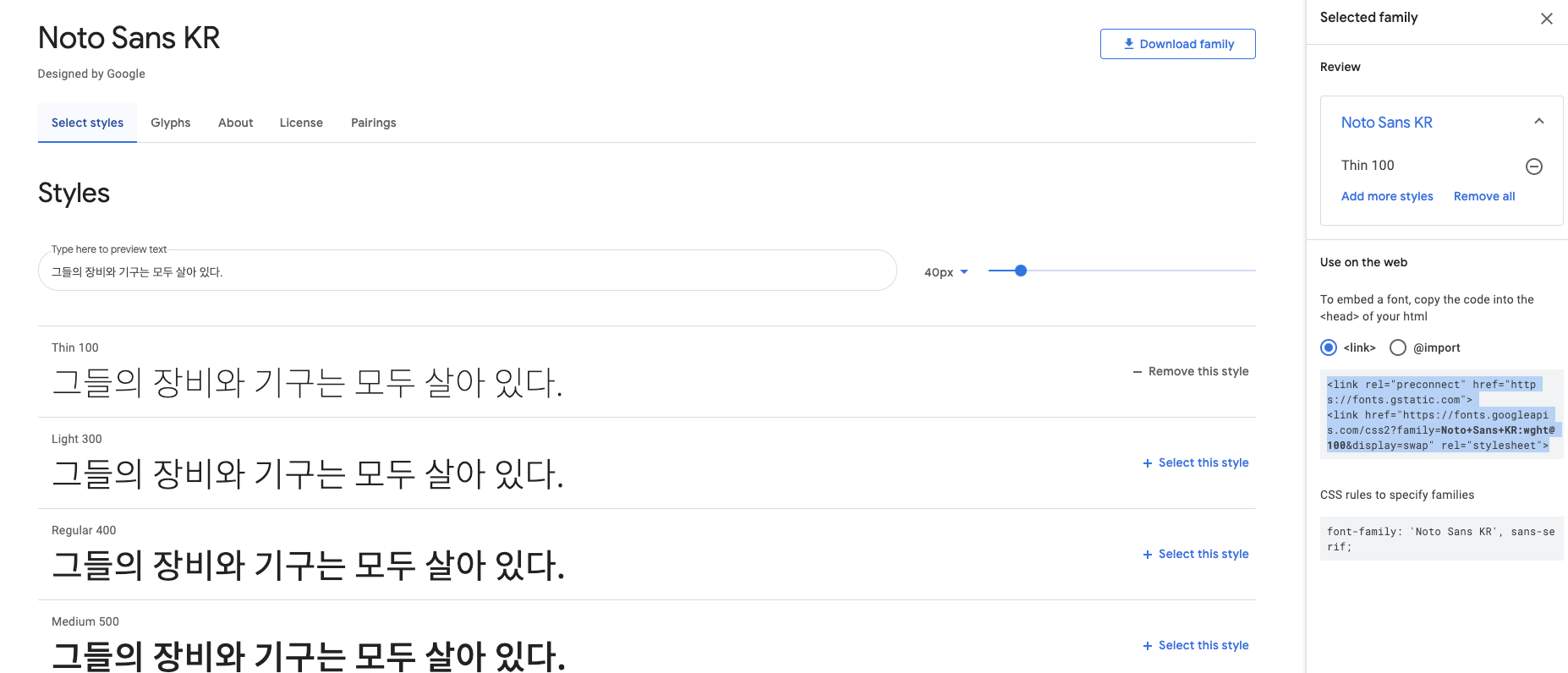
5. 폰트
fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

6. 숙제
2일차

2.1 카드만들기:
카드 봉투 -> 카드내용 -> 카드 배포
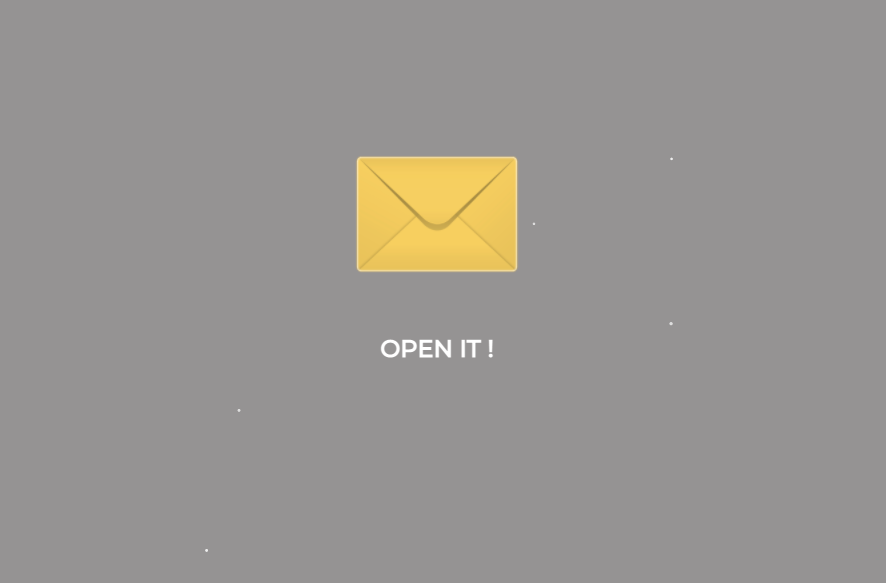
2.2 카드 봉투 만들기:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Newyear Card</title>
<style>
body {
background-color: rgb(150, 147, 147);
}
.envelope {
width: 200px;
height: 200px;
background-image: url("https://pngimg.com/uploads/envelope/envelope_PNG18366.png");
background-size: cover;
background-position: center;
margin: auto;
margin-top: 200px;
}
.envelopeMsg {
color: white;
text-align: center;
}
</style>
</head>
<body>
<div>
<div class="envelope"></div>
<h2 class="envelopeMsg">Open it !</h2>
</div>
</body>
</html>
2.3 폰트
원하는 폰트 구글폰트에서 검색후 추가.
<!-- add in the head -->
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@100;200;300;400;500&display=swap" rel="stylesheet">
<!-- add in the Stylesheet -->
*{
font-family: 'Montserrat', sans-serif;
}2.4 Main img
.mainImg {
background-color: white;
background-image: url("https://imagescdn.gettyimagesbank.com/500/202011/jv12116352.jpg");
background-size: cover;
background-position: center;
width: 400px;
height: 600px;
margin: auto;
margin-top: 60px;
border-radius: 180px;
border: 3px solid black;
box-shadow: 0px 0px 10px 0px black;
}
2.5 메세지 박스
2.6 Responsive box
부트스트랩 쓸줄알앗는데 그냥 간다하게 max-width 설정하고 바뀔 css 아래처럼 넣어서 responsive 하게만들엇다.
@media screen and (max-width: 760px) {
.msgbox {
width: 300px;
padding: 20px;
}
.mainImg {
background-color: white;
background-image: url(https://imagescdn.gettyimagesbank.com/500/202011/jv12116352.jpg);
background-size: cover;
background-position: center;
width: 350px;
height: 600px;
}
2.7 JS활용하여 onclick 시 원하는 부분의 display 값을 none or block으로 지정해주기
<script>
function open_letter() {
document.getElementsByClassName("letterClose")[0].style.display =
"none";
document.getElementsByClassName("letterOpen")[0].style.display =
"block";
}
</script>
2.8 눈오는효과
간단하게 여기서 다운받아서 붙여주면된다.
www.cssscript.com/confetti-falling-animation/
Confetti Falling Animation In Pure JavaScript - confetti.js | CSS Script
confetti.js is a vanilla JS library for creating a configurable, high-performance confetti falling animation using HTML5 canvas and requestAnimFrame API.
www.cssscript.com
<script src="https://s3.ap-northeast-2.amazonaws.com/materials.spartacodingclub.kr/xmas/snow.js"></script>2.9
2.10 OG tag + favicon 추가
<meta
property="og:image"
content="https://www.christmastreeassociation.org/wp-content/u
ploads/2016/06/multiple-christmas-trees-in-one-household-800x400.jpg"
/>
<meta property="og:title" content=" Skyler's Card" />
<meta property="og:description" content=" Happy New Year Card" />
<link
rel="shortcut icon"
href="https://freepngimg.com/download/christmas/26196-6-christmas-stocking.png"
/>2.11 배포
배포는 스파르타코딩에서 백앤드를 구현해놔서 쉽게 업로드 해서 배포할수있다.
spartacodingclub.shop/upload_xmas
스파르타 | 0주차 사전과제
재밌게 코딩할 준비, 되셨나요? 같이 퀴즈를 풀어보아요
spartacodingclub.shop
1일차 다하고나서 는 아 인제 이런거 안해도되겟다 라고 생각햇는데
2일차에서 그래도 새로운것들을 배울수있어서 좋은 경험이였다고생각한다.


웹강의 + 앱강의 + 크리스마스 강의 후
개인적인 스파르타 코딩 온라인 후기는
스파르타코딩 장점은 :
1. 쉬운것부터 차근 차근알려줌
2. 모르면 slack 에서 바로 질문가능
3. Notion + 강의 보면서 차근차근따라할수잇음
4. 숙제 난이도가 따라하기 괜찮음
스파르타 단점은 :
1. 스파르타 코딩온라인 플랫폼이 개인적으로는 마음에안듬
2. 강의가몇개없음
3. 가격은 ? 좀 비싼것같음.
4. 깊이있는강의보다는 조금 얕은지식으로 project구현에 맞춰져잇는것같음.
5. 강의가 기간제 -
'IT > Web Programming' 카테고리의 다른 글
| [Nomadecoder] Vanilla JS Challenge Day 1 /14 (0) | 2021.01.11 |
|---|---|
| [Javascript] 노마드코더바닐라 JS로 크롬 앱 만들기 3 (0) | 2021.01.05 |
| [Javascript] 노마드코더바닐라 JS로 크롬 앱 만들기 2 (0) | 2020.12.31 |
| [Javascript] 노마드코더바닐라 JS로 크롬 앱 만들기 1 (0) | 2020.12.29 |
| Bootstrap 부트스트랩 (0) | 2020.09.28 |








