[Nomadcoder] Lecture 2 .2 Dynamic Component Generation에러
Lecture 2.2는 리스트에서 다시 자기가 원하는 prop을 이용해서 사용하는 법인데-
key prop?이라는 에러가 낫다.
리 엑트 공식 홈페이지 에는 아래처럼 설명되어 잇는데... 솔직히 잘 모르겠다.
https://reactjs.org/docs/lists-and-keys.html#keys
Lists and Keys – React
A JavaScript library for building user interfaces
reactjs.org
2.2를 듣는데 아래처럼 "key" props 이 있어야 한다고 에러가 떴습니다.

https://nomadcoders.co/react-fundamentals/lectures/1549
Lecture - Nomad Coderss
nomadcoders.co
다른 분의 코멘트에는 이렇게 나와있다
"Each child in a list should have a unique "key" prop.라고 오류가 납니다. key를 추가해주면 안 납니다.
라고 아래처럼 하셔서 추가해봤습니다"
그래서 그건 어떻게 하는 거지?;;;
일단 이것저것 해보고 id값과 key값을 줬다.
import React from "react";
function Food({ name, picture }) {
return (
<div>
<h1>I like {name}</h1>
<img src={picture} />
</div>
);
}
const foodILike = [
{
id: 1,
name: "Kimchi",
image:
"https://www.maangchi.com/wp-content/uploads/2019/11/vegetarian-kimchi.jpg",
},
{
id: 2,
name: "bulgogi",
image:
"https://www.google.com/search?q=%EB%B6%88%EA%B3%A0%EA%B8%B0&rlz=1C5CHFA_enKR902KR902&sxsrf=ALeKk02ziUIXmsNvR7TuYKh1cpJGpdpH8g:1593509047151&source=lnms&tbm=isch&sa=X&ved=2ahUKEwi-p87lm6nqAhVbUd4KHVSWBBUQ_AUoAXoECBgQAw&biw=1440&bih=701&dpr=2#imgrc=kjZoAmvHGo-KfM",
},
{
id: 3,
name: "kimbap",
image:
"https://www.google.com/search?q=%EA%B9%80%EB%B0%A5&rlz=1C5CHFA_enKR902KR902&sxsrf=ALeKk03dn_nrK6M5JlKKfD5krm8w3qTmGQ:1593509069629&source=lnms&tbm=isch&sa=X&ved=2ahUKEwjqn6rwm6nqAhXDQN4KHYLUA4EQ_AUoAXoECBgQAw&biw=1440&bih=701#imgrc=Xz3xQoYZw3bqEM",
},
{
id: 4,
name: "samgyetang",
image:
"https://img.seoul.co.kr//img/upload/2019/07/25/SSI_20190725184016.jpg",
},
];
function App() {
return (
<div>
<h1>skyler's favrorite food </h1>
{foodILike.map((dish) => (
<Food name={dish.name} picture={dish.image} key={dish.id} />
))}
</div>
);
}
export default App;
인제는 에러? 는 안 뜨는 것 같은데 아직도 이미지가 ;; 이렇게 나옵니다.

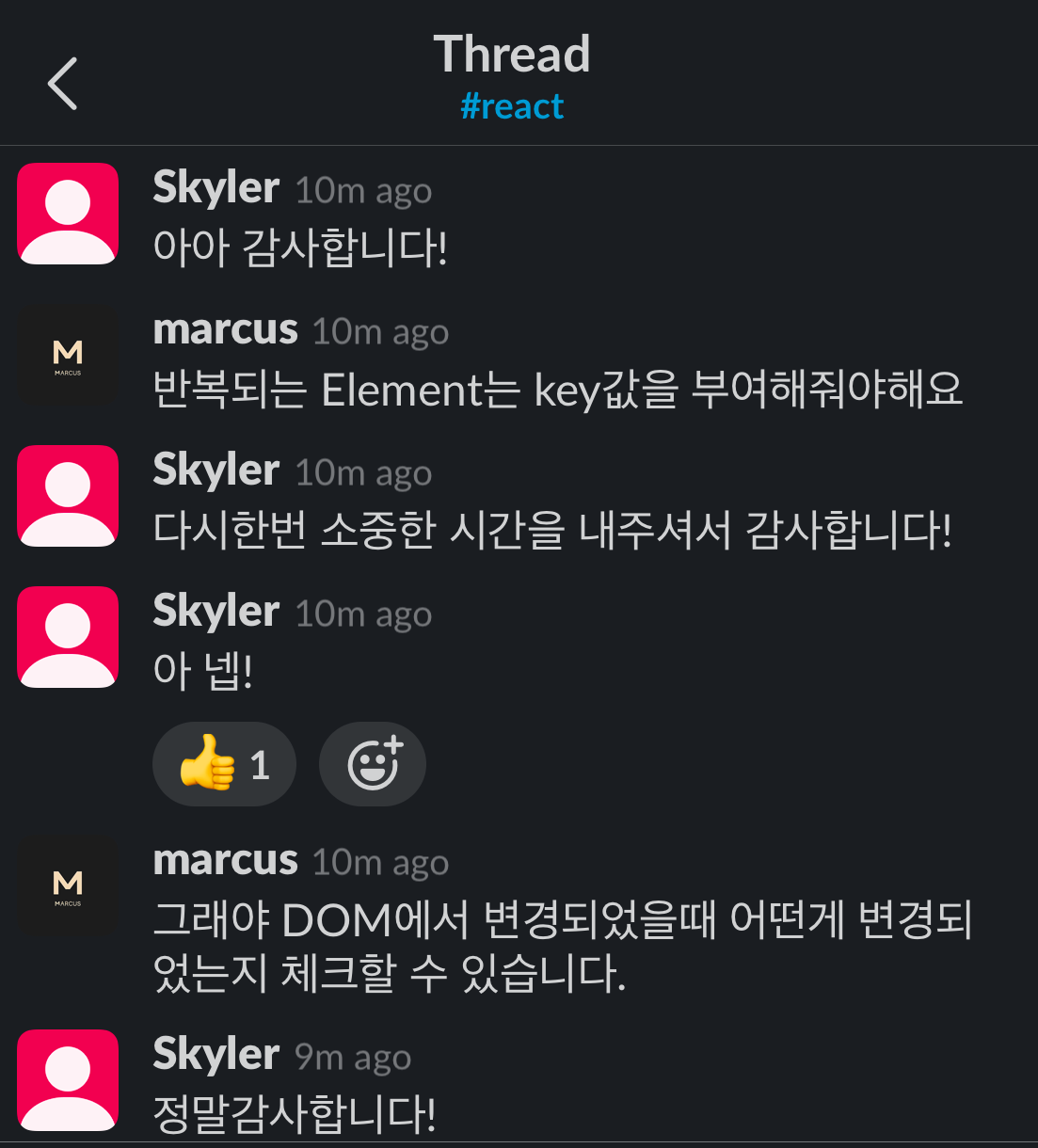
한두 시간째 이거에 막혀서 질문을 여기저기 해봤는데 슬랙 채널에서 도움을 받았다.
Solution from marcus @노매드 코더 슬랙
<img> tag 등에 뒤에는 ; 가 안 붙는다.
picture스펠링이 틀렸다
반복되는 element는 key값을 부여해줘야 한다. 그래야 DOM에서 변경되었을 때 어떤 게 변경되었는지 체크할 수 있다.
스펠링 은 정말 죄송했다; 한 번 더 확인이라도 해보고 질문할걸;
모르시는 분의 소중한 시간을 뺏었다.

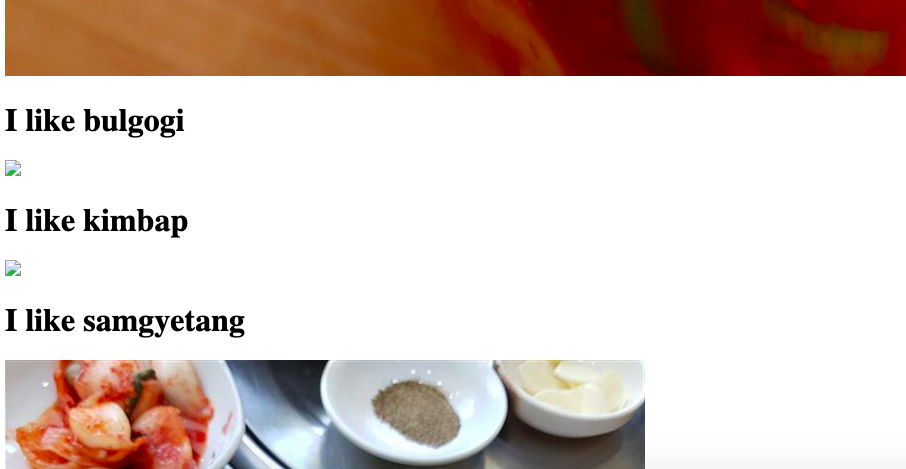
그래서 일단 그림이 나온다!
그래도 2,3번째 그림은 안 나오는데 이건 img주소가 jpg로 끝나야 나온다는 걸 보니 내 잘못은 아닌 거 같다.

'IT > Web Programming' 카테고리의 다른 글
| [스파르타코딩온라인] 개인프로젝트 (0) | 2020.07.12 |
|---|---|
| [스파르타코딩온라인] 6&7주차 (2) | 2020.07.04 |
| [Namad Coders] React JS 영화 웹서비스 만들기 (0) | 2020.06.29 |
| [스파르타코딩온라인] 개인프로젝트 2 (0) | 2020.06.28 |
| [스파르타코딩 온라인] 프로젝트 1.1 차 기획안 (0) | 2020.06.19 |








