[Namad Coders] React JS 영화 웹서비스 만들기
옛날부터 구독해서 소식지? 비슷한 걸 보는데 노매드 코더에서 나오는 소식지가 괜찮은 것 같다.
clone coding이라고 직접 자기가 따라서 해보는 컨셉도 괜찮은 것 같아서 봤는데 가격에서 깜작 놀랐다.
Nomad Coders
코딩은 진짜를 만들어보는거야!. 실제 구현되어 있는 서비스를 한땀 한땀 따라 만들면서 코딩을 배우세요.
nomadcoders.co
일단 비싼 강의 하기전보다 무료 강의들이 몇 개 있어서 React강의를 한번 들어보도록 했다.
총 분량 은 2시간 30분가량의 React를 해보기로했다.
React JS 기본을 사용해서 앱 만들고 배포까지 배운다.
Lecture 0.1 Requirement
Node JS download
https://nodejs.org/en/download/
npx install
node -v ##node 설치되엇는지 확인가능
npm -v ## npm 설치되엇는지 확인가능 사용가능한 다른 명령어 확인
npm install npx -g ## npx install
npx -v ## npx version check
git --version ## git 버젼확인
Lecture 0.2 Theory Requirements
이 수업을 못 따라가겠으면 이 바닐라 자바스크립트 무료 강의를 들어야 한다.
https://www.youtube.com/watch?v=FP9QEHzqwRM&t=1s
나도 들어야 할 것 같은데? 일단 지금 들어보고 있는 것부터 들어보자.
Lecture 0.3 Why React
React made by facebook and used, air bnb , Netfilix
React as default.
Lot money —> from facebook to React get lots community + support
Front-end에서 굉장히 인기도 많고 많이 배우고 싶어 하는 compare to other framework
Most of time its javascript. ( its good because mostly it javascript , so you still get the knowledge.)
IF you know this react well then you are eventaully you good in JS but not angular
Many people Learning this and more people will learn this thats why you need to learn react = becoming better JS programmer
Lecture 1.0 Creating your first React APP
Webpact , Barbel.. 등을 해야 하는 귀찮니즘을 거쳐야 하는데 지금은 create-react-app 하나만 쓰면됌.
https://github.com/facebook/create-react-app
npx create-react-app app_name이 커맨드 실행하기 전에 꼭 폴더 위치 어디인지 확인해야 해
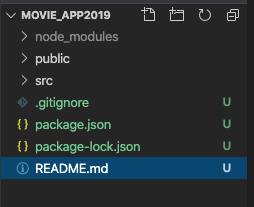
app을 만들면 폴더 안에 이렇게 나옴 거기서 pacjage. json file 중요해

npm start그리고 서버를? 시작하면 아래 화면이 나온다!

NPM / NPX difference?
NPM install pacages , NPX run packages without installing them
Lecture 1.1 Creating Github Repository
Creating Github repository
git init
and you go to github website and create arepository
this below code given by github to put all the stuff in the repository
echo "# movie_app_2019" >> README.md ## not needed
git init
git add README.md ## not needed
git commit -m "first commit"
git remote add origin https://github.com/skylermbang/movie_app_2019.git
git push -u origin master
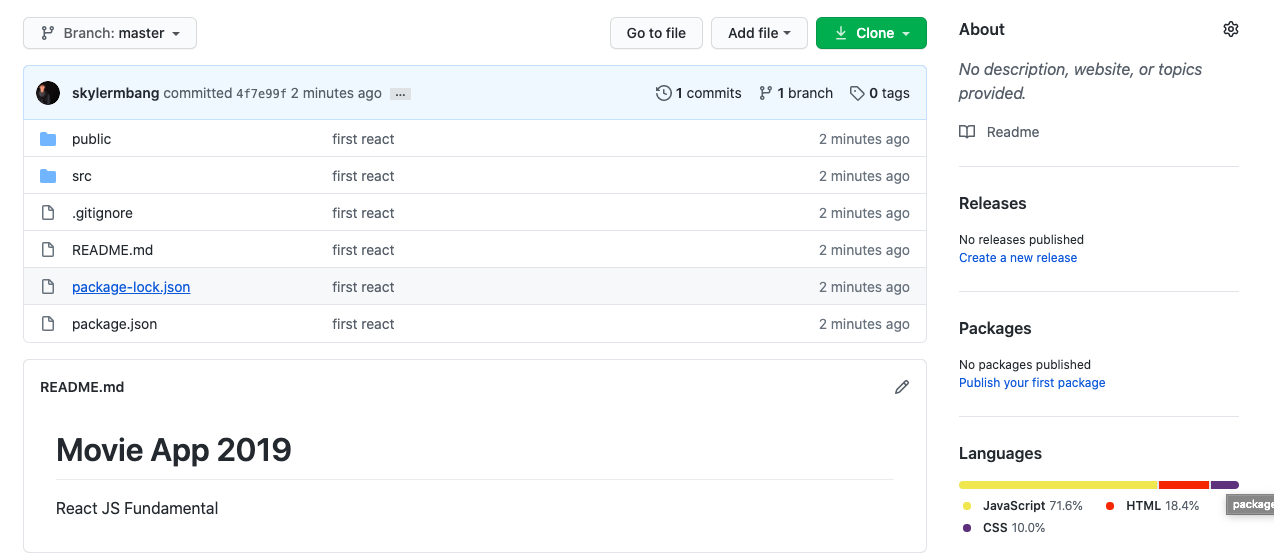
beautifully done

이거 이해못하면 Mastering github들으라는데?
Lecture 1.2 How does React Work?
First of all delete the uselss part
It is really important to understand this concept of
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
ReactDOM = >
React is super fast , raect know how to put/remove the html without having to at the first in the html
React can push the html into the html (potato root)
Virtual DOM = "virtual"
Source code : no hello ; empty index.html but console is visible
import React from "react";
function App() {
return <div> skyler</div>;
}
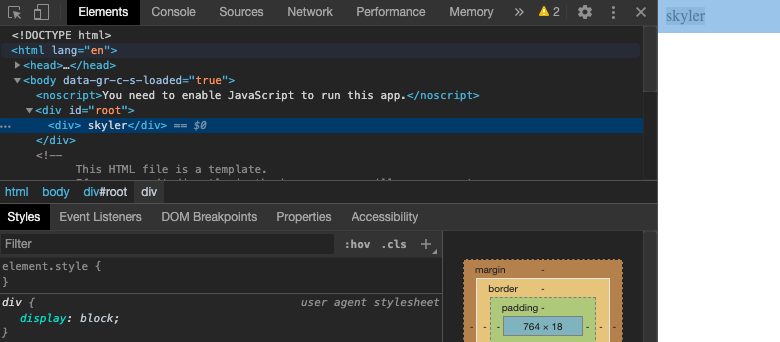
export default App;그럼밑에처럼 Skyler가 찍힘 inspect 해보면 div 에 skyler가 찍혀잇는걸볼수잇음 하지만
index.html로 가보면 아무것도없지
왜냐면 ? React가 우리가 적은 skyler을 html으로 집어넣었음.

밑에보면
render application → APP js → "root"안에잇는걸로 집어넣어
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
ReactDOM = >
React is super fast , raect know how to put/remove the html without having to at the first in the html
React can push the html into the html (potato root)
Virtual DOM = "virtual"
Source code : no hello ; empty index.html but console is visible
그래서 skyler로보여도 source code( index.html)에는 skyler로안나오지.
React is super fast , raect know how to put/remove the html without having to at the first in the html
React can push the html into the html (potato root)
Virtual DOM = "virtual"
Source code : no hello ; empty index.html but console is visible
그래서 skyler로보여도 source code( index.html)에는 skyler로안나오지.
수업듣고 내 노트 ; 중요하다고 생각한부분들이다
이런거라도 남겨놔야나중에 다시와서 찾아볼수있으니깐~
Nomad Coders
코딩은 진짜를 만들어보는거야!. 실제 구현되어 있는 서비스를 한땀 한땀 따라 만들면서 코딩을 배우세요.
nomadcoders.co
'IT > Web Programming' 카테고리의 다른 글
| [스파르타코딩온라인] 6&7주차 (2) | 2020.07.04 |
|---|---|
| [Nomadcoder] Lecture 2 .2 Dynamic Component Generation에러 (0) | 2020.07.02 |
| [스파르타코딩온라인] 개인프로젝트 2 (0) | 2020.06.28 |
| [스파르타코딩 온라인] 프로젝트 1.1 차 기획안 (0) | 2020.06.19 |
| [스파르타코딩 온라인] 프로젝트 1차 기획안 (0) | 2020.06.17 |








