[항해99] 05/25 사전과제 / 준비
항해 99

이번 주 (24일부터 - 28일) 동안 스파르타 코딩 온라인에서 웹 개발반 강의를 듣기로 했다.
하루에 (2시간 정도) 면 1주 차씩 끝낼수있을거같아서 1주차씩 끝내기로 팀원들과 상의했다.
1. 웹 개발 종합반 1주 차 : 기본적인 HTML , CSS (Bootstrap), JS을 배웠다.

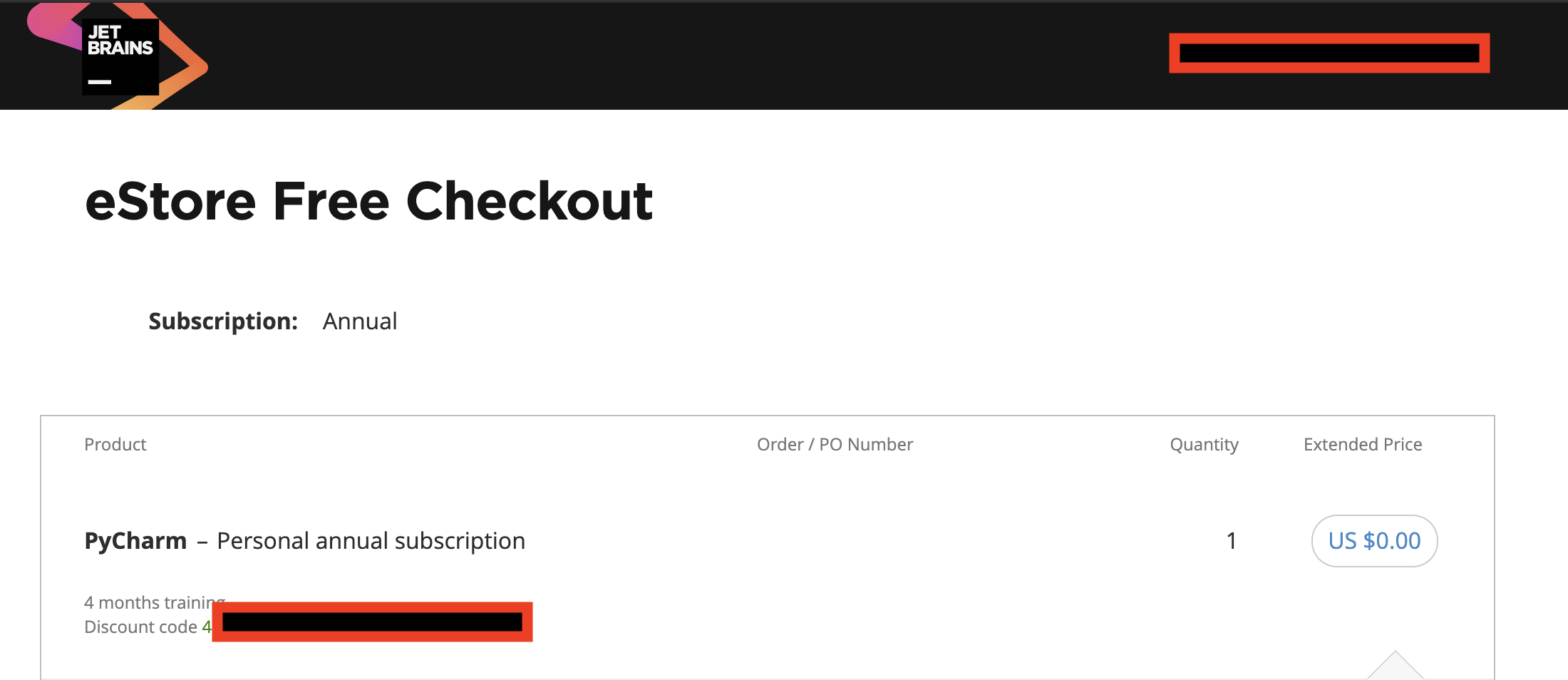
Pycahrm professional도 4개월짜리 무료로 받아서 등록했다.
옛날에 웹 개발반 viosual studio code로 했었는데 지금은 파이 참으로 쓰는 것 같다.
Shit + tap : 앞으로 한 칸씩 : (VS Code에서도 같은 hot key인지는 모르겠다)
CMD + ALT + L : 줄 맞추기
CMD+/ : comment
백그라운드 에이 미지 넣고 중간으로 오게 하기
background-image: url("https://www.ancient-origins.net/sites/default/files/field/image/Agesilaus-II-cover.jpg");
background-size: cover;
background-postion: center;
부트스트랩 시작 템플렛 (from 스파르타 코딩 온라인)
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css"
integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/popper.js/1.12.9/umd/popper.min.js"
integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q"
crossorigin="anonymous"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/js/bootstrap.min.js"
integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<h1>이걸로 시작해보죠!</h1>
</body>
</html>부트스트랩 공식 문서에 나와 있는데 기본 템플렛
<!doctype html>
<html lang="en">
<head>
<!-- Required meta tags -->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- Bootstrap CSS -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-+0n0xVW2eSR5OomGNYDnhzAbDsOXxcvSN1TPprVMTNDbiYZCxYbOOl7+AMvyTG2x" crossorigin="anonymous">
<title>Hello, world!</title>
</head>
<body>
<h1>Hello, world!</h1>
<!-- Optional JavaScript; choose one of the two! -->
<!-- Option 1: Bootstrap Bundle with Popper -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.bundle.min.js" integrity="sha384-gtEjrD/SeCtmISkJkNUaaKMoLD0//ElJ19smozuHV6z3Iehds+3Ulb9Bn9Plx0x4" crossorigin="anonymous"></script>
<!-- Option 2: Separate Popper and Bootstrap JS -->
<!--
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.9.2/dist/umd/popper.min.js" integrity="sha384-IQsoLXl5PILFhosVNubq5LC7Qb9DXgDA9i+tQ8Zj3iwWAwPtgFTxbJ8NT4GN1R8p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.1/dist/js/bootstrap.min.js" integrity="sha384-Atwg2Pkwv9vp0ygtn1JAojH0nYbwNJLPhwyoVbhoPwBhjQPR5VtM2+xf0Uwh9KtT" crossorigin="anonymous"></script>
-->
</body>
</html>
스파르타 코딩 온라인에서 제공하는 부트스트랩 템플렛은
<!-- Optional JavaScript -->
<!-- jQuery first, then Popper.js, then Bootstrap JS --> 이 부분이 있는 것 같은데 jQuary 랑 다른 자바스크립트 가 하나 더 있는 것 같다.
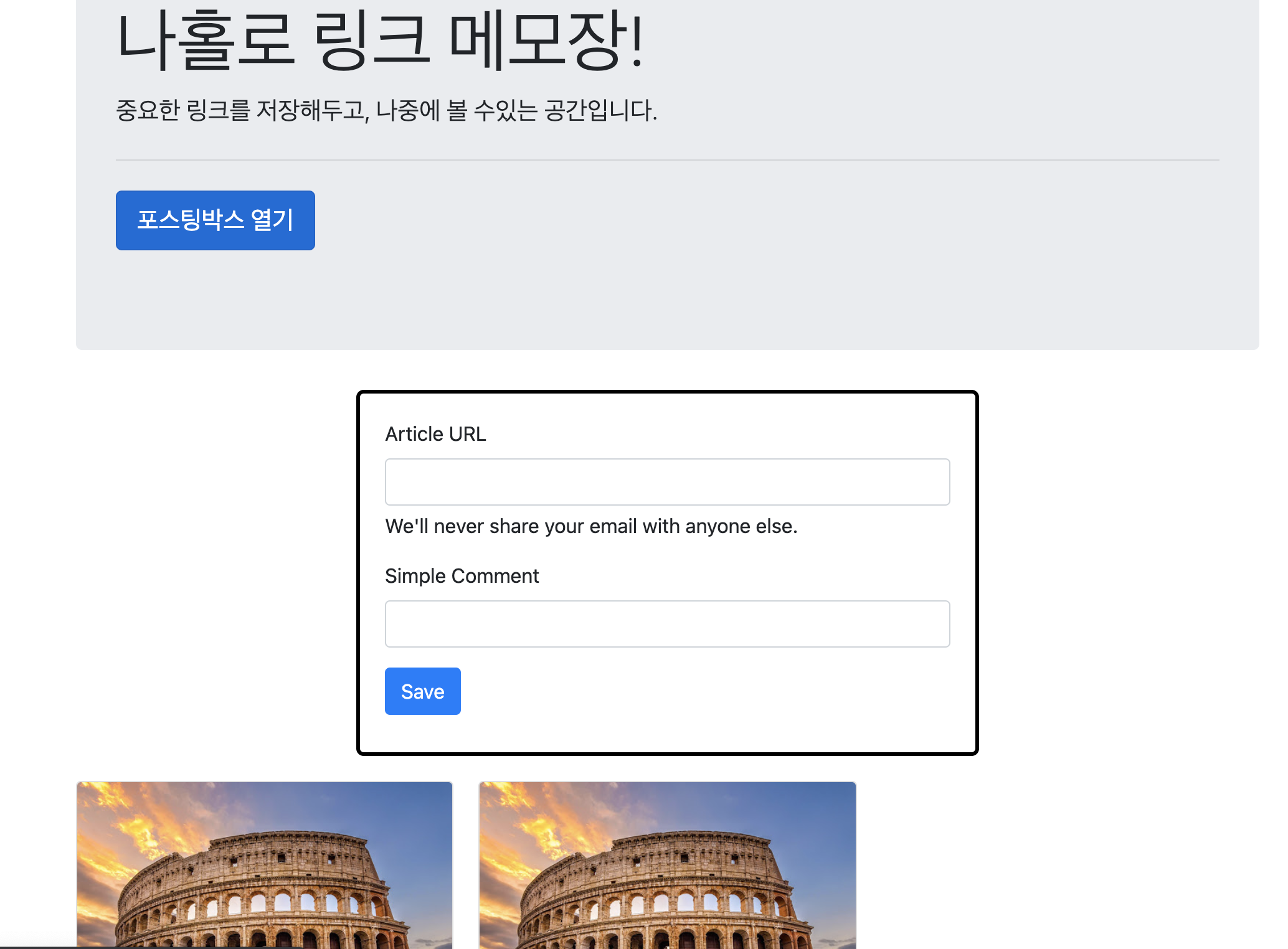
옛날에도 만들었던 것 같은데 이번에 만드니깐 그래도 예전보다 훨씬 쉽고 빠르게 만들었다.


JS 도 간단하게 , 변수, 리스트 , 딕셔너리, 기본 함수 등을 배웠다.
'IT > Bootcamp 항해99' 카테고리의 다른 글
| [ 항해99] 1일차 Website project (0) | 2021.06.08 |
|---|---|
| [항해99] 06/3 사전과제 / 준비 웹개발종합반3주차 (0) | 2021.06.06 |
| [항해99] 06/3 사전과제 / 준비 웹개발종합반2주차 (0) | 2021.06.04 |
| [항해99] 사전 과제 / 사전 공부 (0) | 2021.05.24 |
| [항해99] 부트캠프 Dev Bootcamp (17) | 2021.05.22 |








