[블로그] 티스토리 블로그 M1 스킨 설치 및 적용
검색해보니 반응형 스킨( PC, 타블렛, 스마트폰 등 알아서 사이즈를 바꿔서 보여주는) 으로
블로그 시작할때 처음부터 스킨을 설치하는게 좋다고 한다.
기본 제공 스킨들중에서도 반응형 스킨이있는데 별로 안이쁜것같고 기능도 제한적이라 스킨을 다운로드해서 설정하수있다고한다.
다운로드해서 사용할수있는 스킨이 여러가지인데
그중에 M1 스킨이 그나마 제일 많이쓰이는 스킨이라고해서 설치및 적용하는법을 공유해본다
일단 아래의 M1 스킨을 다운 받아서 압축을 푼다
1. 블로그 관리홈에 꾸미기 -> 스킨변경


2. 오른쪽 상단에 스킨등록 -> 추가


3. 다운받은 스킨을 압출을 풀면 images폴더와 index, preview,skin,style 이렇게 4개의 파일 이나오는데
Index, preview,skin,style 파일을 먼저추가
그리고 image파일에있는것들을 통째로 추가
두번에 걸쳐 추가하면 오류가 잘안난다고한다.



4. 저장후 스킨 명 설정후 확인

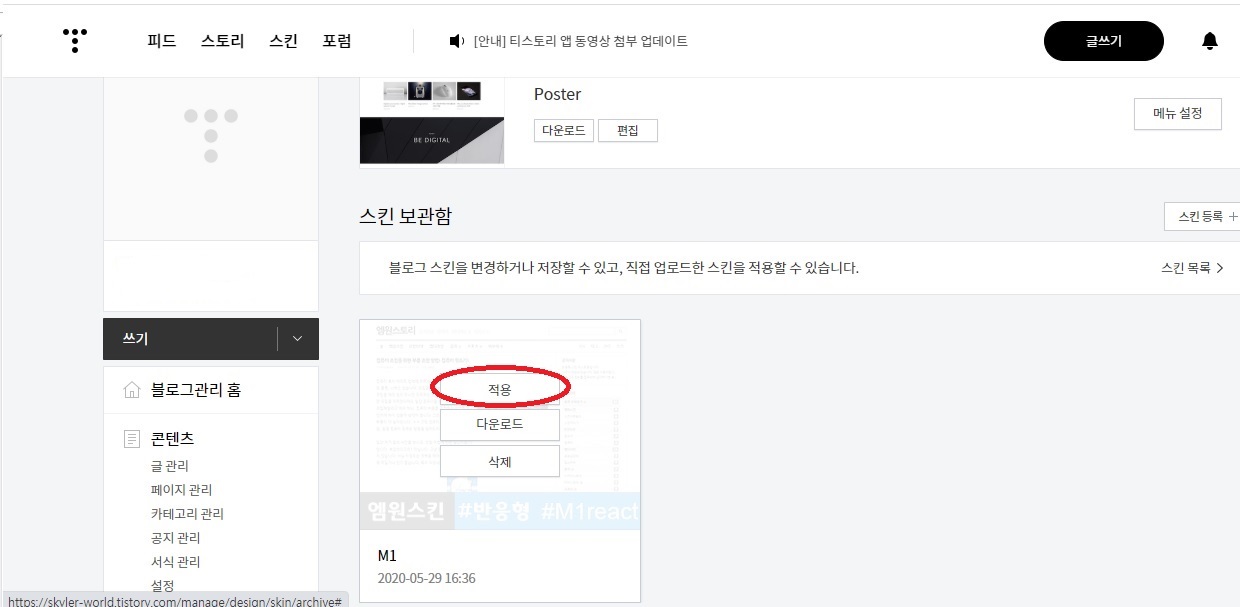
6. 오른쪽 상단에 스킨보관함에 가면 스킨이 추가되어있다.

7. 스킨 적용

8. 스킨적용후 아래부터는 설정 부분
다시 블로그 관리홈 에서 댓글 , 방명록 설정에서 방명록은 한화면에 10개 표시

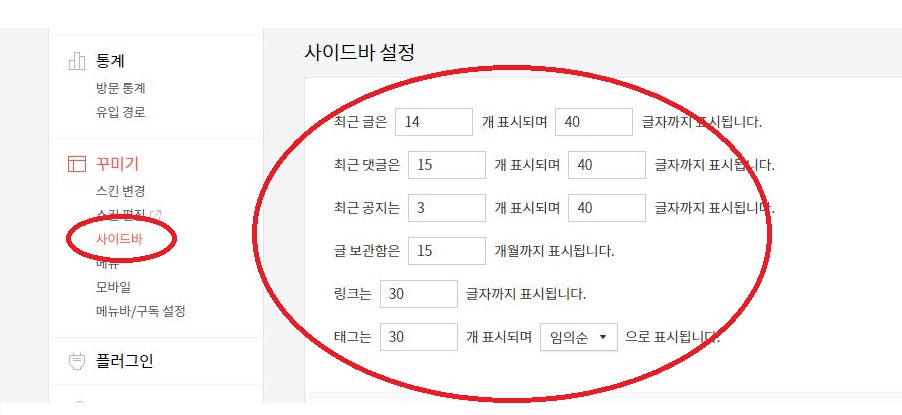
9. 꾸미기 -> 사이드바 에서
아래와같이 최근글은 14개 표시되며 40글자까지 표시
최근댓글은 15개 표시되며 40글자까지 표시
최근 공지는 3개 표시되며 40글자까지 표시
글 보관함은 15개월까지 표시
링크는 30글자까지 표시
태그는 30개 표시 임의순 표시

10. 스킨 편집에서
홈화면글수 1개
글목록글수 20개

11. 블로그관리홈에서 플러그인 -> 블로그아이콘표시 플러그인 설정
블로그아이콘 표시에서 64x64px 크기



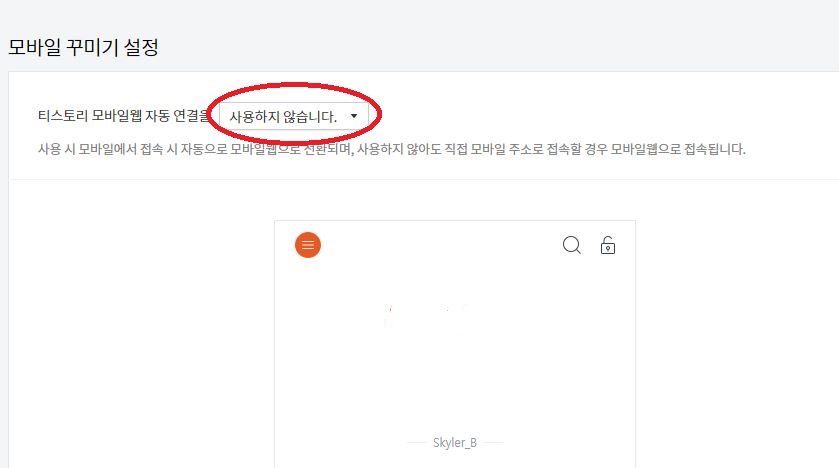
12. 블로그관리홈에서 꾸미기 -> 모바일
모바일 꾸미기 설정에서 티스토리 모바일 자동연결 사용하지않습니다.
이부분은 필수부분


설정을 다하면 아래와같이 M1 리엑트 스킨으로 변경완료

설정부분은 자기가 맘대로 바꿔도 가능한것같음.
다운로드 및 설치방법은 아래 블로그를 참조하였음
'LIfe > 블로그' 카테고리의 다른 글
| [블로그] 상단 메뉴 바꾸기 (0) | 2020.07.03 |
|---|---|
| [블로그] 블로그 네이버 검색 노출시키기 (0) | 2020.06.08 |
| [블로그] 네이버 애널리틱스 등록하기 (0) | 2020.06.07 |
| [블로그] 구글 검색 노출 시키기 (0) | 2020.06.07 |
| 블로그 시작 (0) | 2020.05.27 |








