[TIL] 0509
Today I Learnt

0509:
주말을 푹쉬고?
오늘도 월요일
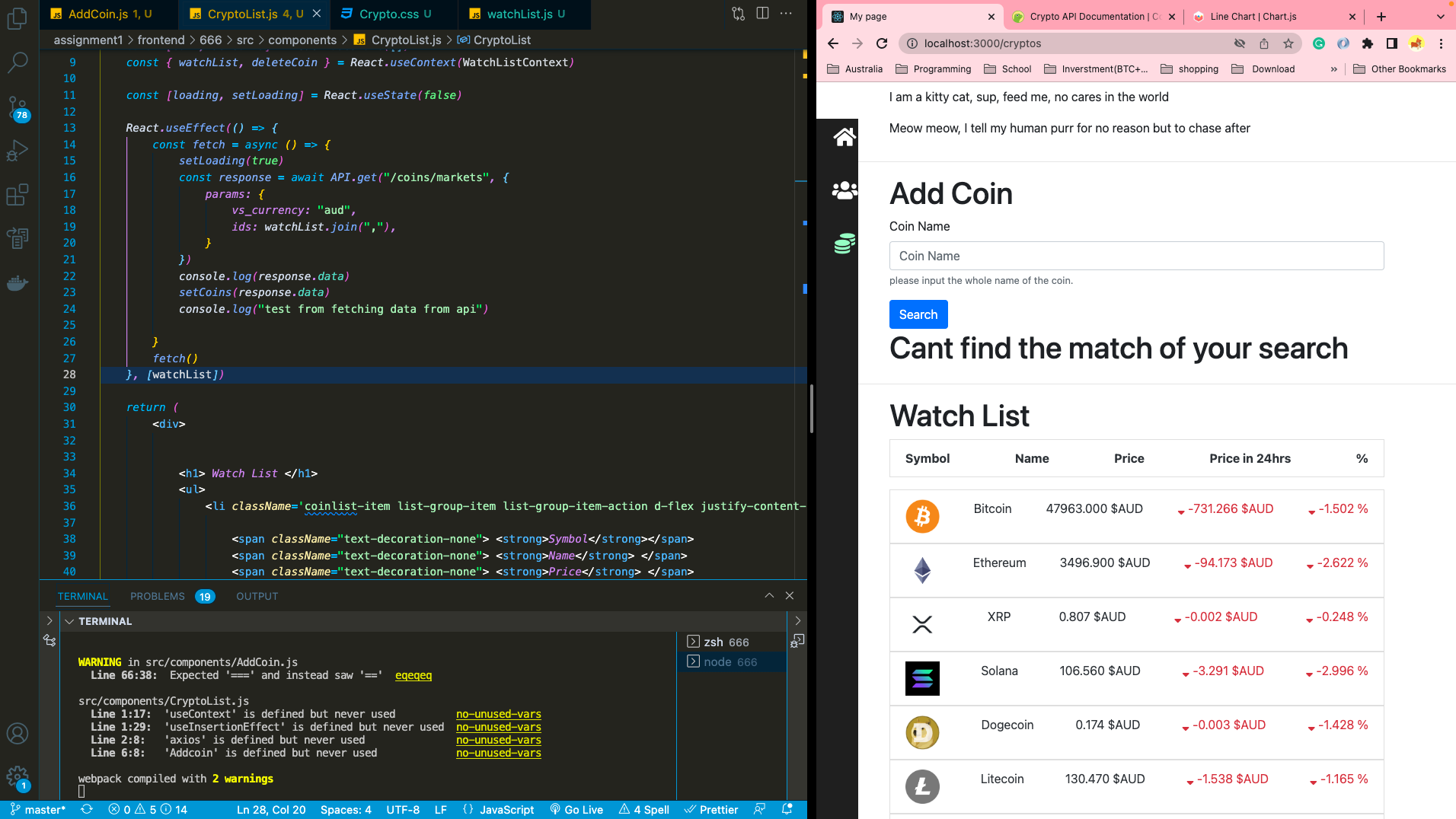
1. useState -> 2. use Effect에서 callback으로 useState array바뀌면 컴포넌트 랜더링하기
이게 맞나 ?
첫번째 리액트 숙제가 끝이보인다.

mongoose 좋은자료 :
https://rain2002kr.tistory.com/342
[Mongo DB and Mongoose] 몽구스 기초 정리
훈츠의 블로그 안녕하세요. 훈츠입니다. 몽고 DB 까지 연결을 완료 해보고 바로 몽구스로 넘어왔습니다. 몽고 DB는 구조적으로 램에다가 일단 적고, 비동기 처리를 하여 SQL 보다 약 3배 빠르고,
rain2002kr.tistory.com
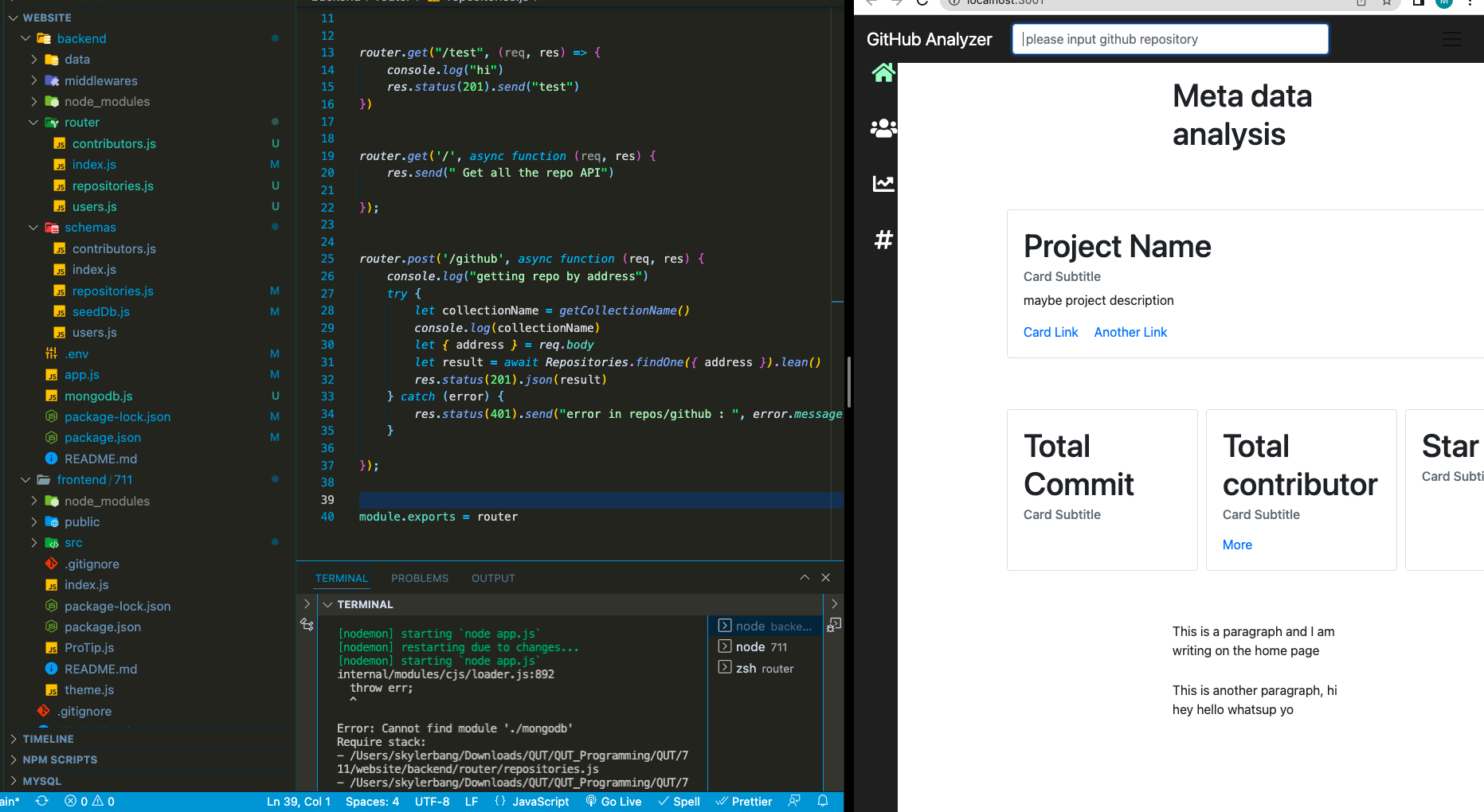
근데 내가 할려고하는건 collection이름 다가져오는건데 이건 몽구스에선안돼나 ?
옛날버젼에선 되는것같은데 그냥mondob mongoClinet사용하는게 더빨라보임.
function getCollectionName() {
let mongo_url = process.env.MONGO_DB
MongoClient.connect(mongo_url, (err, client) => {
const db = client.db('test-db');
db.listCollections().toArray((err, collections) => {
console.log(collections);
client.close();
});
});
}
console.log찍어보면
//대충 이런식으로 나온다.
{
name: 'contributors_tokio-rs/bytes',
type: 'collection',
options: {},
info: {
readOnly: false,
uuid: new Binary(Buffer.from("cca8b265b31148d3bc511914e0411170", "hex"), 4)
},
idIndex: { v: 2, key: [Object], name: '_id_' }
}
아니 근데
백앤드랑 프론트랑 두개다 이렇게 하는게 맞냐,,, 정신 없네 진짜

https://www.youtube.com/watch?v=IeLWSKq0xIQ
1) Encapsulation : Class 안에 때려박아서 캡슐화해서 표시하거나 숨길속성을 정할수있다.
private 은 외부에서 access가안됌.
2)Inheritance: 코드를 더세분화해서 상속으로 extends를 사용해서 자식 클래스가 부모 클래스의 속성과 method를 사용해서 duplicat된 코드를 줄일수있따. Divide and conqure
3) Abstraction: 추상화? 인터페이스 ? 세부정보는 노출되지않고 인터페이스로만 으로 필요한 작업을할수있게 세부 정보들은 가실수있음.
4)Polimorphiusm 다향성? method overwriting 하는것 부모 클래스의 mehod를 오버라이팅하는데 그래도 핵심은 그대로 두고 새로 쓰는것
리액트가 조금씩 재밋어 지는것같은데?

쟤 야후 닮았어...
'IT > TIL(Today I Learnt)' 카테고리의 다른 글
| [TIL] 0511 React Data Grid (1) | 2022.05.12 |
|---|---|
| [TIL] 0510 오리너구리 (4) | 2022.05.10 |
| [TIL] 0506 (1) | 2022.05.09 |
| [TIL] 0505 (0) | 2022.05.06 |
| [TIL] 0504 (7) | 2022.05.04 |








